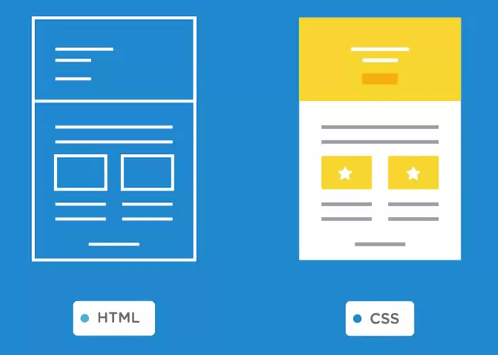
CSS là chữ viết tắt của Cascading Style Sheets, nó là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (ví dụ như HTML).
Bạn có thể hiểu đơn giản rằng, nếu HTML đóng vai trò định dạng các phần tử trên website như việc tạo ra các đoạn văn bản, các tiêu đề, bảng,…thì CSS sẽ giúp chúng ta có thể thêm một chút “phong cách” vào các phần tử HTML đó như đổi màu sắc trang, đổi màu chữ, thay đổi cấu trúc,…rất nhiều.
CSS có vai trò trang trí thêm cho văn bản được viết bằng HTML.
Phương thức hoạt động của CSS là nó sẽ tìm dựa vào các vùng chọn, vùng chọn có thể là tên một thẻ HTML, tên một ID, class hay nhiều kiểu khác. Sau đó là nó sẽ áp dụng các thuộc tính cần thay đổi lên vùng chọn đó.
Cấu trúc một đoạn CSS

Một đoạn CSS bao gồm 4 phần như thế này:
01
02
03
04
05
| vùng chọn { thuộc tính : giá trị; thuộc tính: giá trị; .....} |
Nghĩa là nó sẽ được khai báo bằng vùng chọn, sau đó các thuộc tính và giá trị sẽ nằm bên trong cặp dấu ngoặc nhọn {}. Mỗi thuộc tính sẽ luôn có một giá trị riêng, giá trị có thể là dạng số, hoặc các tên giá trị trong danh sách có sẵn của CSS. Phần giá trị và thuộc tính phải được cách nhau bằng dấu hai chấm, và mỗi một dòng khai báo thuộc tính sẽ luôn có dấu chấm phẩy ở cuối. Một vùng chọn có thể sử dụng không giới hạn thuộc tính.
Về danh sách các thuộc tính của CSS bạn có thể xem qua CSS Reference của Mozilla.
Lời kết
Mở đầu serie thì mình chỉ muốn giới thiệu sơ lược qua về CSS để bạn biết rõ chúng ta đang học cái gì và nó sẽ được ứng dụng như thế nào. Ở bài sau, chúng ta sẽ tìm hiểu về các cách nhúng CSS vào website như thế nào để nó bắt đầu hoạt động nhé.


















No comments:
Post a Comment