Tiếp tục Seri cách tạo blogspot, blogger và tối ưu seo onpage.
Như ở phần một, mình đã hướng dẫn các bạn cách tạo một blogspot, khá lan man và dài dòng, phần 2 này mình sẽ hướng dẫn các bạn cách thay đổi cũng như tùy chỉnh giao diện/ template/ theme cho blogspot.
Một giao diện blogspot hoàn toàn miễn phí
Phần 2: Thay đổi giao diện/ template cho blogspot
Để thay đổi giao diện cho blog các bạn có thể dùng các dao diện có sẵn do Blogger cung cấp hoặc tải các gói giao diện (template) miễn phí và có phí từ trên mạng về.
Sử dụng các giao diện có sẵn của Blog
Đầu tiên các bạn vào blogger.com/home, chọn blog mà mình đã tạo, ở trang quản trị, bạn chọn "Mẫu".
Ở Menu bên phải, kéo xuông dưới các bạn sẽ thấy có rất nhiều mẫu giao diện như: Kiểu đơn giản, Chế độ xem động, cửa sổ hình ảnh, thú vị, hình mờ...
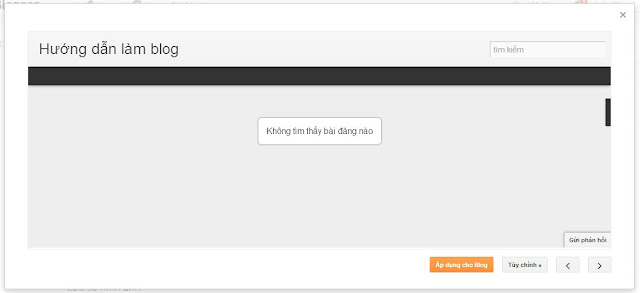
Các bạn chọn một mẫu bất kỳ, ở đây mình chọn mẫu đầu tiên của "Chế độ xem động". Sau khi nhấp chọn một mẫu giao diện bất kỳ, một cửa sổ bật lên, các bạn chọn "Áp dụng cho blog" để gắn giao diện mới vào.
Như vậy, về cơ bản bạn đã có giao diện mới cho blogspot của mình. Các bạn có thể xem lại thành quả của mình tại trang chủ. Vậy là bạn đã có 1 sở hữu một blog và có thể đăng bài. Nhưng các giao diện sẵn có của blog thường không đẹp mắt và khá đơn giản, vì vậy mình xin hướng dẫn cách tải các gói giao diện và upload lên blog.
Sử dụng các giao diện, template miễn phí
Các website cung cấp template blogspot miễn phí
btemplates.com: Chuyên cung cấp các giao diện, template cho blogspot về nhiều lĩnh vực khác nhau. Các bạn có thể tùy chọn kiểu giao diện 2 cột, 3 cột, 4 cột, màu sắc, vị trí các cột...
http://www.soratemplates.com/: Một trang cung cấp các template mà mình rất thích, với đủ các kiểu giao diện hoàn toàn khác nhau, rất đẹp và bắt mắt và thường tối ưu Seo rất tốt, blog hiện tại của mình của đang sử dụng giao diện cỏa soratemplate :D
Ngoài ra còn nhiều trang khác như:
http://www.deluxetemplates.net/
Thay đổi giao diện cho blog từ gói template tải về
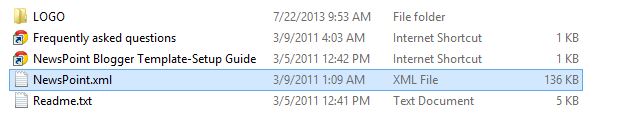
Sau khi lựa chọn được mẫu template ưng ý cho mình, các bạn tải về, thông thường file tải về sẽ có dạng file nén .rar hoặc .zip. Giải nén tập tin vừa tạo các bạn sẽ thấy một file có đuôi .xml, đây chính là template.
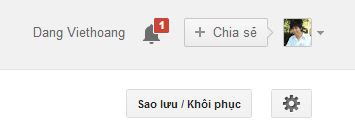
Các bạn vào "Mẫu" giống như cách trên, ở góc trên bên phải các bạn chọn nút "Sao lưu/ khôi phục"
Một cửa sổ hiện lên, các bạn click vào "Chọn tệp tin" và chọn tệp có đuôi xml vừa giải nén. Sau đó chọn tải lên.
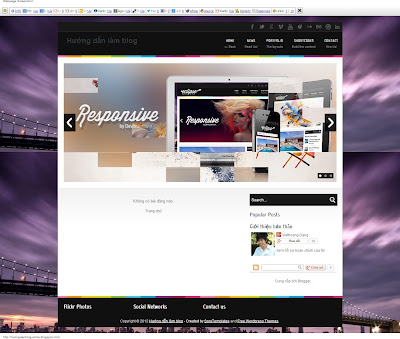
Như vậy là các bạn đã thay xong giao diện mới cho template và có thể quay lại trang chủ blog của mình để xem thành quả.
Và đây là thành quả của mình :")
UPDATE
Ban đầu mình định viết phần Bố cục của một template ở phần tiếp theo nhưng nghĩ lại thì mình thấy nói ở đây sẽ hay hơn.
Tìm hiểu bố cục của Blogspot
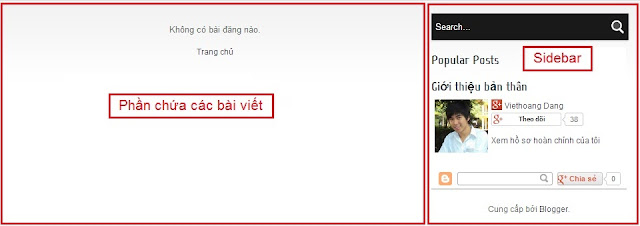
Bố cục của blogspot ngoài giao diện trang chủ
Blog hay còn được gọi là Web 2.0 cũng sẽ có bố cục các phần giống một trang web bình thường, bao gồm 3 phần: Header, Main - body và Footer, nhiều bạn nhầm trong HTML thì gồm có 2 phần chính đó là head và body.
- Phần Header: thông thường sẽ chứa logo, banner, và câu slogan.
- Phần main hay content: chứa nội dung website, tùy từng template mà layout sẽ khác nhau, đối với blog sẽ có một phần đặc trưng đó là Sidebar thường nằm ở bên trái hoặc bên phải.
- Footer: phần cuối cùng của blog. Phần này mình ko nói thêm ha :D
Thay đổi bố cục cho blogspot
Để thay đổi bố cục cho blogspot, các bạn vào trang quản trị blog, chọn "Bố cục"
Tương ứng với bố cục ngoài giao diện trang chủ, ở đây các bạn sẽ thấy các phần tương ứng. Giờ mình sẽ đi chi tiết vào từng phần:
- Thay đổi Favicon cho blog
Favicon là gì? Khi lướt web có bao giờ bạn để ý có một icon nhỏ nằm bên cạnh địa chỉ (URL) của website hoặc trên Title của website không? đó chính là Favicon - icon đại diện cho website.
Để thay đổi Favicon, ở Menu "Bố cục", các bạn chọn "Chỉnh sửa" ở mục "Favicon" và chọn một ảnh bất kỳ để là icon đại diện cho website.
Để có Favicon đẹp các bạn nên dùng định dạng ảnh PNG hoặc định dạng ICO. Nếu không muốn mất thời gian, các bạn vào iconfinder.com tìm cho mình một mẫu ưng ý rồi tải về.
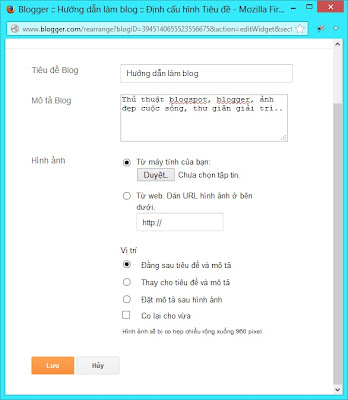
- Thay đổi tiêu đề hiển thị cho blogspot
Như ở hình trên, các bạn chọn chỉnh sửa để đặt tên tiêu đề cho blog của mình.
- Tiêu đề Blog: tên blog của bạn.
- Mô tả Blog: Phần mô tả này sẽ hiện phía bên dưới tiêu đề Blog.
- Hình ảnh: Logo của blog.
- Vị trí: Các tùy chỉnh cho logo của blog (Một lời khuyên cho các bạn là, một là bạn không chọn Phần hình ảnh, 2 là nếu chọn phần hình ảnh thì bạn nên chọn: Thay cho tiêu đề và mô tả, vì chọn những tùy chọn còn lại thường làm bể bố cục blog nhìn rất xấu).
Sau khi tùy chỉnh xong tiêu đề cho blog các bạn lưu lại và xem kết quả:
- Cài đặt cho bài đăng trên blogspot
Các bạn chọn "Chỉnh sửa" trong mục "Bài đăng trong Blog".
Phần này đơn giản, các bạn có thể tự đọc và hiểu nha :D
Thêm các tiện ích vào Sidebar
Tương ứng với phần Sidebar mình đã nói ở trên, ở đây bạn có thể tùy chỉnh Sidebar cho mình.
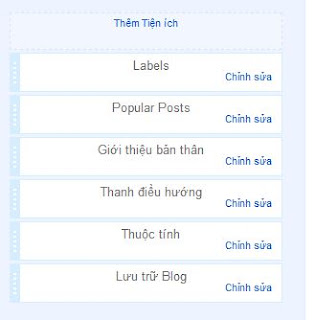
Một vài Sidebar quan trọng:
- Label: Hiện thị các danh mục trong blog của bạn theo dạng danh sách hoặc dạng đám mây.
- Popular Posts: Hiện thị danh sách các bài viết nổi bật được nhiều người xem.
- Giới thiệu bản thân: Hiện thỉ Profile Google + của bạn.
...
Ngoài ra còn nhiều tiện ích khác do blogger cung cấp cho các bạn lựa chọn, các bạn có thể thêm bằng cách "Thêm tiện ích".































No comments:
Post a Comment